J'ai ce problème étrange, et je le traite depuis plus de 8 heures maintenant Selon la situation, je dois calculer UILabels la taille de façon dynamique,
Par exemple
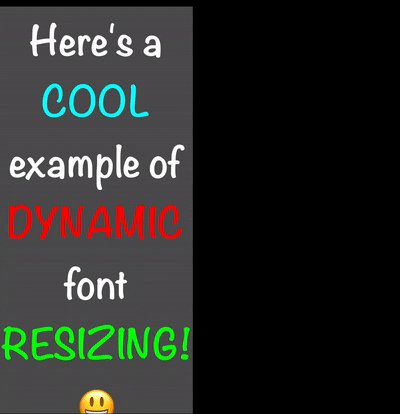
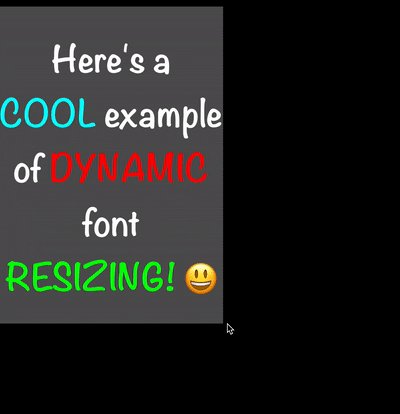
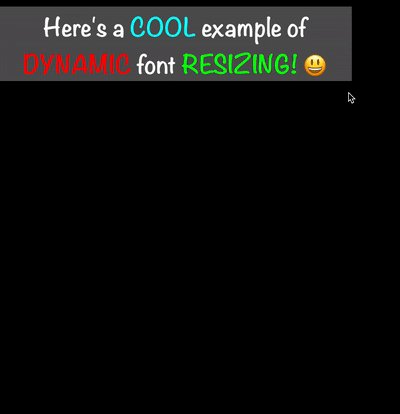
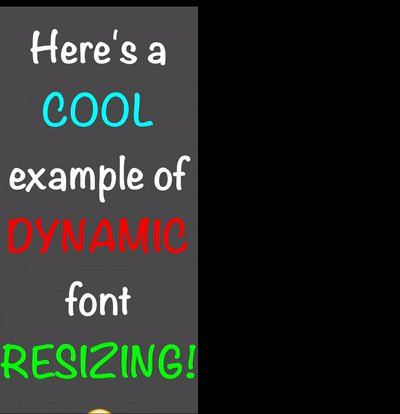
mon UIViewController reçoit un événement et i change UILabels taille. de plus grand à plus petit. La taille de mon UILabel devient plus petit et j'obtiens la taille correcte nécessaire, mais le texte dans mon UILabel reste la même, la même taille de police, etc. J'ai besoin que la police devienne plus petite, que tout le texte s'adapte à la taille de l'écran. UILabel . La question est donc de savoir comment faire pour que le texte s'adapte à mon étiquette. autoshrinking ou quelque chose comme ça ?
Dans mon xib , UILabels autoshrink est vérifié, également nombre de lignes est fixé à 0, et aussi ma chaîne a des symboles de nouvelle ligne ( \n ), et j'ai sélectionné linebreakmode à wordwrap . Peut-être que quelqu'un s'est trouvé dans la même situation que moi et pourrait m'aider ? Je vous en serais très reconnaissant.
Merci d'avance !
EDITAR: UILabel la taille minimale de la police est fixée à 10







0 votes
Quelle est la taille minimale de votre police pour l'étiquette que vous définissez s'il vous plaît ajouter.