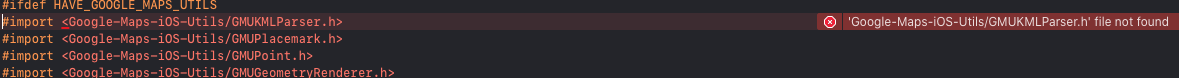
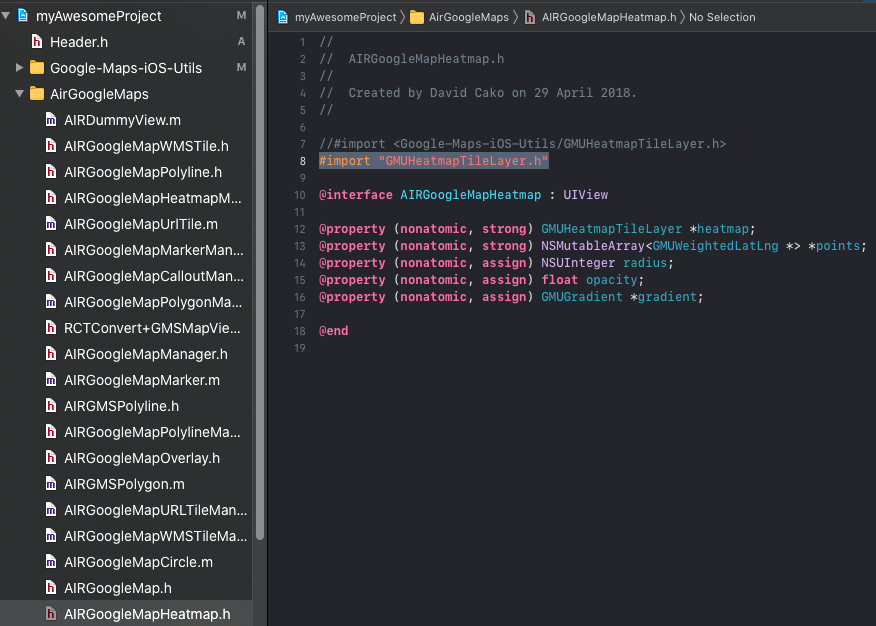
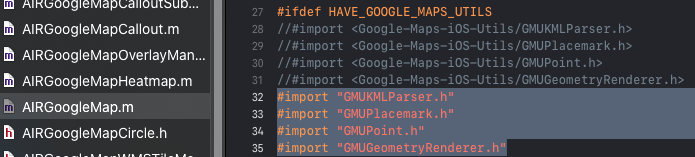
Principales erreurs : GMUHeatmapTileLayer.h not found y GMUKMLParser.h n'a pas été trouvée.
Voici à quoi ressemble mon Podfile :
source 'https://github.com/CocoaPods/Specs.git'
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
install! 'cocoapods', :deterministic_uuids => false
platform :ios, '10.0'
target 'myProject' do
rn_maps_path = '../node_modules/react-native-maps';
pod 'react-native-google-maps', path: rn_maps_path
pod 'GoogleMaps'
pod 'GooglePlaces'
pod 'Google-Maps-iOS-Utils',
config = use_native_modules!
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => false
)
pod 'react-native-document-picker', :path => '../node_modules/react-native-document-picker'
pod 'Google-Mobile-Ads-SDK', '~> 7.69.0'
pod 'GoogleSignIn', '~> 5.0.0'
pod 'RNPhotoEditor', :path => '../node_modules/react-native-photo-editor/ios'
use_frameworks! :linkage => :static
pod 'iOSPhotoEditor', :git => 'https://github.com/prscX/photo-editor', :branch => 'master'
post_install do |installer|
installer.pods_project.targets.each do |target|
if target.name.include?('iOSPhotoEditor')
target.build_configurations.each do |config|
config.build_settings['SWIFT_VERSION'] = '5'
end
end
target.build_configurations.each do |config|
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
end
if target.name == 'react-native-google-maps'
target.build_configurations.each do |config|
config.build_settings['CLANG_ENABLE_MODULES'] = 'No'
end
end
if (target.name&.eql?('FBReactNativeSpec'))
target.build_phases.each do |build_phase|
if (build_phase.respond_to?(:name) && build_phase.name.eql?('[CP-User] Generate Specs'))
target.build_phases.move(build_phase, 0)
end
end
end
end
end
# Follow [Flipper iOS Setup Guidelines][https://fbflipper.com/docs/getting-started/ios-native/]
# This is required because iOSPhotoEditor is implementated using Swift
$static_framework = ['FlipperKit', 'Flipper', 'Flipper-Folly',
'CocoaAsyncSocket', 'ComponentKit', 'Flipper-DoubleConversion',
'Flipper-Glog', 'Flipper-PeerTalk', 'Flipper-RSocket', 'Yoga', 'YogaKit',
'CocoaLibEvent', 'OpenSSL-Universal', 'boost-for-react-native']
pre_install do |installer|
Pod::Installer::Xcode::TargetValidator.send(:define_method, :verify_no_static_framework_transitive_dependencies) {}
installer.pod_targets.each do |pod|
if $static_framework.include?(pod.name)
def pod.build_type;
Pod::BuildType.static_library
end
end
end
end
endAprès avoir ajouté le code pour react-native-photo-editor qui exige use_frameworks! :linkage => :static
react-native-maps ne peut pas trouver le google-maps-ios-utils des dossiers.
GMUHeatmapTileLayer.h file not found
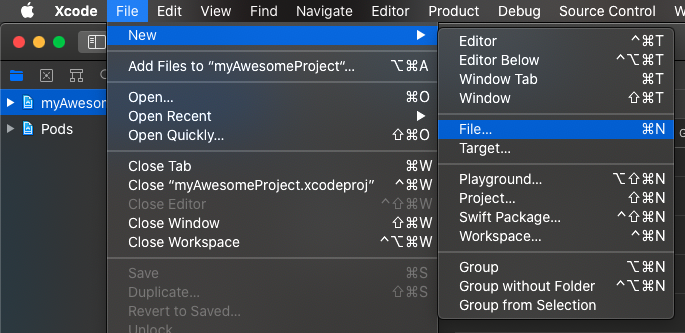
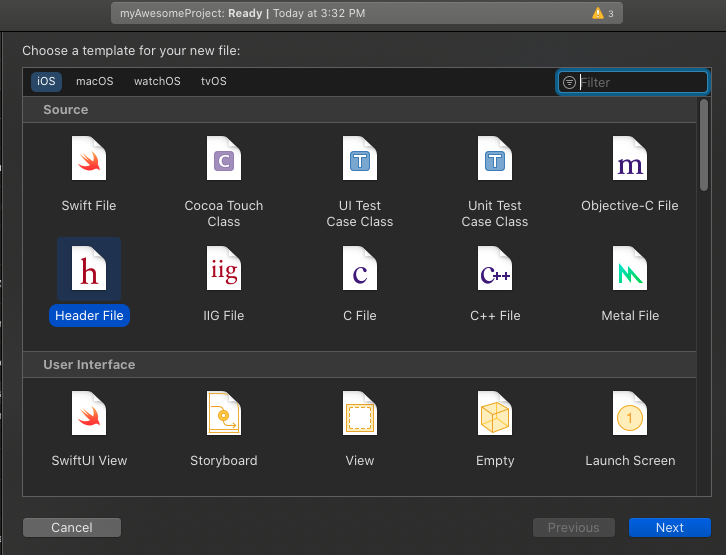
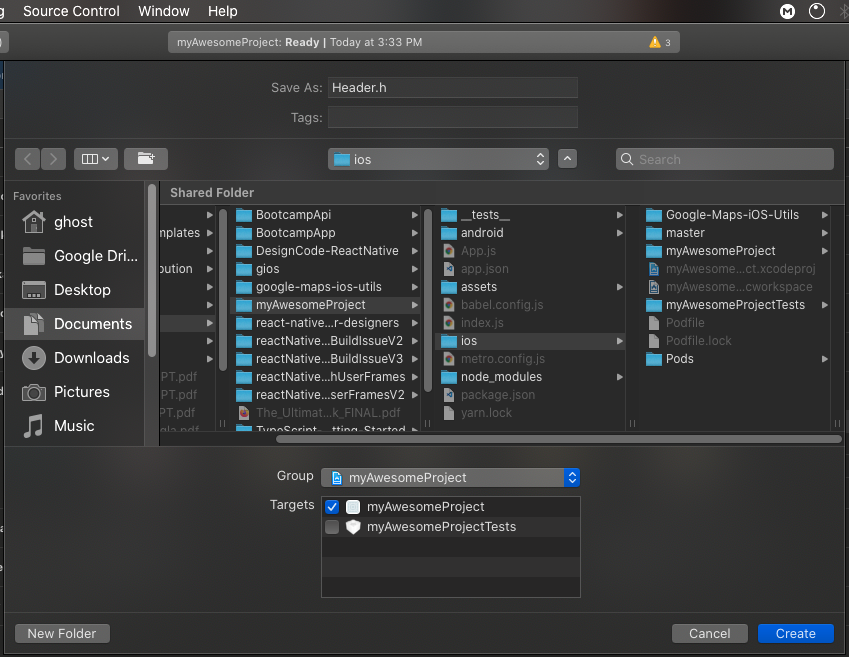
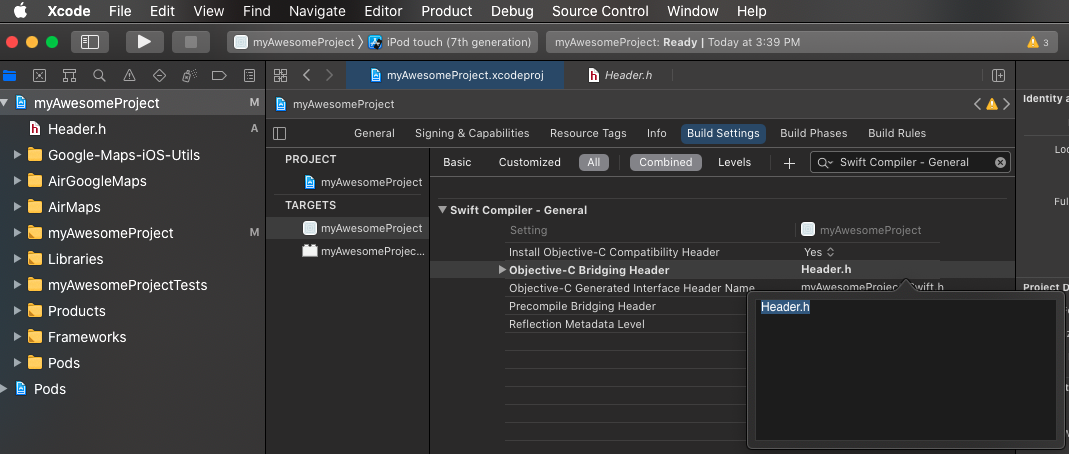
J'ai essayé d'ajouter manuellement google-maps-ios-utils comme décrit ici :
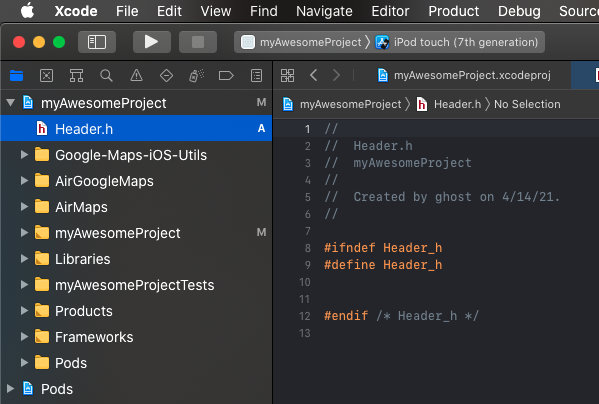
mais il n'y a toujours pas de moyen d'accéder à ces fichiers par l'intermédiaire de AirGoogleMaps des dossiers :
Déps :
RN: 0.64.0
react-native-maps: 0.28
Google-Maps-iOS-Utils: 2.1.0
GoogleMaps: 3.5.0Quelqu'un a-t-il réussi à utiliser le react-native-maps avec google maps et use_frameworks! ?
Y a-t-il un problème avec mon fichier pod ?
Comment puis-je faire cela ? Google-Maps-iOS-Utils: 2.1.0 travail ?
Quelqu'un a-t-il une marche à suivre pour ajouter cette bibliothèque manuellement et faire en sorte qu'elle soit construite avec un en-tête de pontage dans RN 0.64 avec le use_frameworks comme ci-dessus ?
J'ai également essayé toutes les étapes de cette réponse mais la même erreur que dans l'image de l'écran d'impression s'affiche.
https://github.com/react-native-maps/react-native-maps/issues/3536#issuecomment-683563649
Plus d'informations sur les dépôts de node_modules :
"dependencies": {
"@react-native-async-storage/async-storage": "1.14.1",
"@react-native-community/geolocation": "2.0.2",
"@react-native-community/google-signin": "5.0.0",
"@react-native-community/hooks": "2.6.0",
"@react-native-community/image-editor": "2.3.0",
"@react-native-community/netinfo": "6.0.0",
"@sentry/browser": "6.2.3",
"@sentry/react-native": "2.4.0",
"@svgr/webpack": "4.2.0",
"@xobotyi/scrollbar-width": "1.9.5",
"abortcontroller-polyfill": "1.7.1",
"bfj": "6.1.1",
"case-sensitive-paths-webpack-plugin": "2.2.0",
"color": "3.1.3",
"cross-fetch": "3.1.2",
"css-loader": "1.0.1",
"dotenv": "6.2.0",
"dotenv-expand": "4.2.0",
"file-loader": "2.0.0",
"html-webpack-plugin": "4.0.0-beta.4",
"leaflet": "1.7.1",
"lokijs": "1.5.11",
"mini-css-extract-plugin": "0.4.4",
"optimize-css-assets-webpack-plugin": "5.0.1",
"pnp-webpack-plugin": "1.2.1",
"postcss-flexbugs-fixes": "4.1.0",
"postcss-loader": "3.0.0",
"postcss-preset-env": "6.5.0",
"postcss-safe-parser": "4.0.1",
"query-string": "6.6.0",
"react": "17.0.1",
"react-dev-utils": "10.2.1",
"react-dom": "17.0.1",
"react-leaflet": "3.1.0",
"react-native": "0.64.0",
"react-native-admob": "2.0.0-beta.6",
"react-native-device-info": "8.0.7",
"react-native-document-picker": "5.0.2",
"react-native-fs": "2.16.6",
"react-native-google-places-autocomplete": "2.2.0",
"react-native-image-crop-picker": "0.36.0",
"react-native-image-size": "1.1.3",
"react-native-local-mongodb": "2.2.9",
"react-native-maps": "0.28.0",
"react-native-photo-editor": "^1.0.10",
"react-native-safe-area-context": "3.2.0",
"react-native-sensitive-info": "5.5.8",
"react-native-splash-screen": "3.2.0",
"react-native-svg": "12.1.0",
"react-native-vector-icons": "8.1.0",
"react-native-web": "0.15.0",
"react-router": "5.1.2",
"react-router-dom": "5.1.2",
"resolve": "1.10.0",
"rn-fetch-blob": "0.12.0",
"sass-loader": "7.1.0",
"style-loader": "0.23.1",
"terser-webpack-plugin": "1.2.3",
"ts-events": "3.4.0",
"typescript": "4.0.5",
"url-loader": "1.1.2",
"uuid": "3.4.0",
"webpack": "4.41.6",
"webpack-dev-server": "3.10.3",
"webpack-manifest-plugin": "2.2.0",
"workbox-webpack-plugin": "3.6.3"
},
"resolutions": {
"typescript": "4.0.5"
},
"devDependencies": {
"@babel/core": "7.12.9",
"@babel/plugin-proposal-class-properties": "7.12.13",
"@babel/plugin-proposal-decorators": "7.12.13",
"@babel/plugin-transform-flow-strip-types": "7.12.13",
"@babel/plugin-transform-runtime": "7.12.15",
"@babel/polyfill": "7.12.1",
"@babel/runtime": "7.12.5",
"@carimus/metro-symlinked-deps": "1.1.0",
"@react-native-community/eslint-config": "2.0.0",
"@typescript-eslint/eslint-plugin": "4.19.0",
"@typescript-eslint/parser": "4.19.0",
"babel-jest": "26.6.3",
"babel-loader": "8.2.2",
"babel-plugin-module-resolver": "4.0.0",
"babel-plugin-named-asset-import": "0.2.3",
"babel-plugin-react-native-web": "0.15.0",
"babel-plugin-transform-remove-console": "6.9.4",
"babel-preset-react-app": "7.0.2",
"eslint": "7.19.0",
"jest": "26.6.3",
"jetifier": "^1.6.6",
"metro-react-native-babel-preset": "0.64.0",
"mockdate": "2.0.5",
"moment-timezone": "0.5.33",
"path-exists": "4.0.0",
"react-error-overlay": "6.0.6",
"react-test-renderer": "17.0.1",
"sftp-sync-deploy": "0.7.1",
"yarn-run-all": "3.1.1"
},Notes supplémentaires :
Le processus de construction a été interrompu (déclenchant un nouveau plantage lié à rn-maps) lorsque j'ai ajouté https://github.com/prscX/react-native-photo-editor (qui nécessite use_frameworks ). Si je supprime ce module et les paramètres supplémentaires qui lui sont associés de l'application Podfile tout va bien.