Quelque chose comme celui-ci sur le site Stackoverflow serait bien !
Ou quelque chose de non-jQuery qui n'entre pas en conflit avec les balises $() de jQuery serait parfait.
Quelque chose comme celui-ci sur le site Stackoverflow serait bien !
Ou quelque chose de non-jQuery qui n'entre pas en conflit avec les balises $() de jQuery serait parfait.
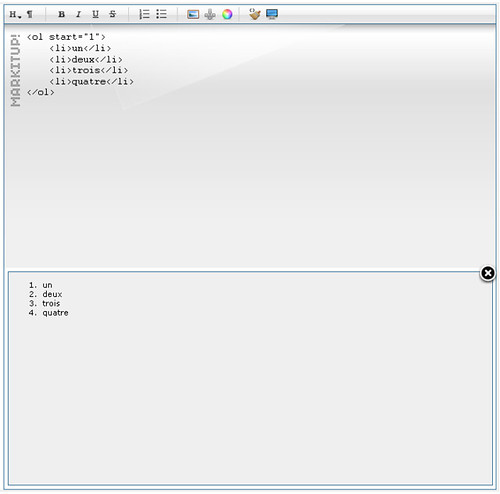
Je suis surpris que personne n'ait mentionné markitup :
markItUp ! est un plugin JavaScript basé sur la bibliothèque jQuery. Il vous permet de transformer n'importe quelle zone de texte en un éditeur de balises. Html, Textile, Wiki Syntax, Markdown, BBcode ou même votre propre système de balisage peuvent être facilement implémentés.

IMHO tinyMce et ckeditors sont beaucoup trop gonflés. J'ai essayé beaucoup d'éditeurs différents qui seraient des plugins jquery et le meilleur à mon goût est HtmlBox. Il est extrêmement petit = 14Kb minifié (sans icônes) et discret.
J'ai essayé toutes ces solutions : 1. Editeur Avidan 2. Wymeditor 3. ueditor 4. RTE Jquery 5. jwysiwyg (GNU2) 6. jhtml area (Microsoft public license) 7. htmlbox (licence mit) 8. TinyMCE (gnu) 9. Ckeditor (ainsi que FCKeditor)
CLEditor est un plugin jQuery open source qui fournit un éditeur HTML WYSIWYG léger (un peu plus de 9K avec les icônes), complet, multi navigateur, extensible, qui peut être facilement ajouté à n'importe quel site web. http://premiumsoftware.net/cleditor
Prograide est une communauté de développeurs qui cherche à élargir la connaissance de la programmation au-delà de l'anglais.
Pour cela nous avons les plus grands doutes résolus en français et vous pouvez aussi poser vos propres questions ou résoudre celles des autres.