Je suis en train de faire de l'ajax upload de fichier . J'ai lu qu'il n'est pas possible de le faire sans l'aide d' iframe .
J'ai écrit :
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
et à l'aide de jquery forme de plugin :
$('#myForm').ajaxForm({
dataType: 'json',
success: function(data){
alert(data.toSource());
}
});
Le Résultat :
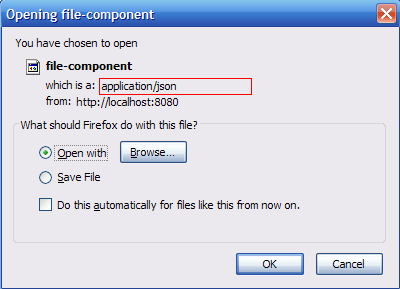
le fichier est téléchargé avec succès et je peux voir le fichier téléchargé , mais une boîte de dialogue s'affiche :

depuis que j'ai renvoyer un résultat json pour afficher le nom de fichier + taille, etc ..
Ma Question : Comment puis-je utiliser l'iFrame pour être en mesure de faire "ajax téléchargement de fichiers".
Note:
- Je ne préfère pas utiliser des plugin pour télécharger le fichier , s'il est plus approprié et plus facilement des solutions.
- J'utilise jsp/servlets comme un langage côté serveur .. mais je pense qu'il n'a pas de sens la langue que j'utilise .
Merci


