Un JavaScript test-coureur construit avec Node.js. Faite par l'Angulaire de l'équipe. Vous pouvez utiliser n'importe quelle affirmation-bibliothèque que vous voulez avec elle.
Vidéo: Karma prise en main
pros:
- Utilise node.js, donc compatible avec Win/OS X/Linux
- Exécuter des tests à partir du navigateur ou sans tête avec PhantomJS
- Exécuter sur plusieurs clients à la fois
- Option de lancement, de la capture, et automatiquement l'arrêt des navigateurs
- Option pour serveur/clients sur le développement de l'ordinateur ou séparément
- Exécuter des tests à partir de la ligne de commande (peut être intégré dans ant/maven)
- Écrire des tests xUnit ou BDD style
- Prend en charge plusieurs JavaScript frameworks de test
- Auto-exécuter des tests sur enregistrer
- Les procurations des requêtes cross-domain
- Possible de personnaliser:
- L'étendre à enveloppez les autres test-cadres (Jasmin, de Moka, de QUnit intégré)
- Vos propres affirmations/réfute
- Reporters
- Navigateur Lanceurs
- Plugin pour WebStorm
- Pris en charge par l'EDI Netbeans
inconvénients:
- Ne prend en charge NodeJS test
- Pas de plugin pour Eclipse (encore)
- Pas d'historique des résultats des tests précédents
Un JavaScript test-coureur construit avec Node.js. Très souple et modulaire. Il est livré avec son propre affirmation de la bibliothèque, mais vous pouvez ajouter votre propre si vous le souhaitez. Les affirmations de la bibliothèque est découplée, de sorte que vous pouvez également l'utiliser avec d'autres coureurs. Au lieu d'utiliser assert(!...) ou expect(...).not..., il utilise refute(...) ce qui est une bonne idée à mon humble avis.
Un navigateur de test JavaScript toolkit. Il ne test du navigateur dans le navigateur de l'automatisation (pensez JsTestDriver), qunit style de page html statique d'essais, de tests en tête des navigateurs (phantomjs, jsdom, ...), et plus encore. Jetez un oeil à l'aperçu!
Un Node.js les tests de boîte à outils. Vous obtenez le même cas de test de la bibliothèque, l'affirmation de la bibliothèque, etc. C'est également idéal pour les hybrides navigateur et Node.js code. Écrivez votre cas de test avec Buster.JS et de l'exécuter à la fois dans Node.js et dans un vrai navigateur.
Screencast: Buster.js prise en main (2:45)
pros:
- Utilise node.js, donc compatible avec Win/OS X/Linux
- Exécuter des tests à partir du navigateur ou sans tête avec PhantomJS (bientôt)
- Exécuter sur plusieurs clients à la fois
- Prend en charge NodeJS test
- N'avez pas besoin d'exécuter serveur/clients sur le développement de l'ordinateur (pas besoin de IE)
- Exécuter des tests à partir de la ligne de commande (peut être intégré dans ant/maven)
Écrire des tests xUnit ou BDD style
- Prend en charge plusieurs JavaScript frameworks de test
- Reporter les tests, au lieu de commenter les sortir
- SinonJS construit en
- Auto-exécuter des tests sur enregistrer
- Les procurations des requêtes cross-domain
- Possible de personnaliser:
- L'étendre à enveloppez les autres test-cadres (JsTestDriver intégré)
- Vos propres affirmations/réfute
- Reporters (xunit XML, traditionnels points, spécifications, appuyez sur, teamcity et plus intégré)
- Personnaliser/remplacer le HTML qui est utilisé pour exécuter le navigateur-tests
- TextMate et Emacs intégration
inconvénients:
- Encore en version bêta, donc peut être buggy
- Pas de plugin pour Eclipse/IntelliJ (encore)
- Ne pas regrouper les résultats par os/navigateur/version comme TestSwarm *. Il permet toutefois d'imprimer le nom du navigateur et la version dans les résultats du test.
- Pas d'historique des résultats des tests précédents comme TestSwarm *
- N'est pas entièrement les travaux sur des fenêtres à compter de Mai 2014
* TestSwarm est aussi un serveur d'Intégration Continue, alors que vous avez besoin d'un autre serveur CI pour Buster.js. Il n'est cependant sortie xUnit rapports XML, il devrait donc être facile à intégrer avec d' Hudson, de Bambou ou d'autres serveurs CI.
John Resig (jQuery) a créé un outil pour la distribution de test JavaScript, TestSwarm. Principalement pour l'open source JavaScript projets, mais TestSwarm est open source, donc vous pouvez configurer un serveur de vous-même pour les professionnels de l'essai. Bien que cela pourrait exiger que vous avez à faire quelques modifications.
pros:
- Intégration continue serveur pour JavaScript
- Prend en charge tous les principaux navigateurs/systèmes d'exploitation
- Exécuter sur plusieurs clients à la fois
- N'avez pas besoin d'exécuter serveur/clients sur le développement de l'ordinateur (pas besoin de IE)
- Exécution automatique des tests sur tous les clients lorsque vous vous engager à quelque chose (ou chaque fois que vous modifiez le script pour exécuter les tests)
- Afficher l'historique des résultats de test pr commettre
- Prend en charge plusieurs JavaScript frameworks de test
- Ont des résultats de test pour les OS et la version de votre navigateur
- Le crowdsourcing de la tester dans une multitude de navigateurs
inconvénients:
- Ne pouvez pas briser votre construction à travers ant/maven
- Ne remarquez le test échoue avant de s'engager
- Pas de IDEplug-en
http://ejohn.org/blog/javascript-testing-does-not-scale/
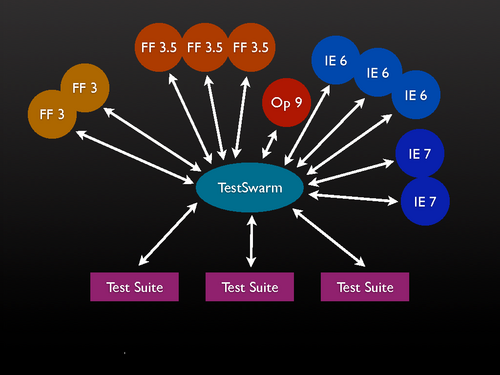
TestSwarm architecture:
![alt text]()
BrowserSwarm est un projet de appendTo, Sauce Labs et l'équipe Internet Explorer. C'est essentiellement un hébergé fourche version de TestSwarm.
En plus de tous les avantages de TestSwarm, BrowserSwarm a déjà tous les navigateurs connectés à l'essaim et prêt à tester votre code, donc ne nécessitant pas de vous d'ajouter des clients à vous-même ou le maintien des installations de navigateurs. Le temps est également sauvé de les tracas de la mise en place et configuration TestSwarm.
![Jasmine]()
C'est côté client de test-coureur qui pourrait intéresser les développeurs familiers avec Ruby et Ruby on Rails. La syntaxe est basée sur RSpec qui est utilisé pour les tests dans les Rails des projets.
Jasmine est une behavior-driven development framework pour tester votre code JavaScript. Il ne dépend pas des autres frameworks JavaScript. Il ne nécessite pas un DOM.
Si vous avez de l'expérience avec ce test-coureur, merci de contribuer avec plus d'info :)
Accueil du projet: http://jasmine.github.io/
QUnit se concentre sur les tests de JavaScript dans le navigateur, tout en offrant un maximum de confort pour le développeur que possible. Texte de présentation sur le site:
QUnit est un puissant, facile à utiliser JavaScript tests unitaires. Il est utilisé par le jQuery, jQuery UI et jQuery Mobile des projets, et est capable de tester tous les génériques de code JavaScript
QUnit actions un peu d'histoire avec TestSwarm (ci-dessus):
QUnit a été développé à l'origine par John Resig dans le cadre de jQuery. En 2008, elle a obtenu son propre domicile, le nom et la documentation de l'API, permettant à d'autres de les utiliser pour leurs tests unitaires. À l'époque il encore dependended sur jQuery. Une réécriture en 2009 fixe, maintenant, QUnit s'exécute completelty autonome.
QUnit de méthodes d'assertion suivez les CommonJS Unité des spécifications d'Essai, qui a été dans une certaine mesure influencé par QUnit.
Accueil du projet: http://qunitjs.com/
Un autre outil intéressant est sinon.js par Christian Johansen, l'auteur du Test-Driven Développement JavaScript. Le mieux décrit par lui-même:
Test autonome des espions, des talons et se moque de
pour le JavaScript. Pas de dépendances, travaux
avec n'importe quel framework de test unitaire.
![Test-Driven JavaScript Development]() http://tddjs.com/
http://tddjs.com/