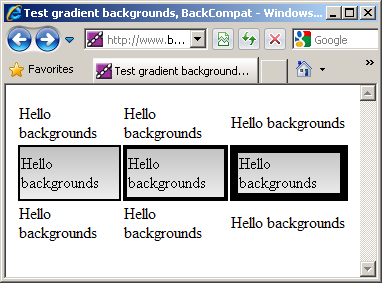
J'ai trouvé la bordure css sur la cellule de table est perdu lors de l'application du filtre de gradient css en même temps. Il semble que l'effet de gradient l'emporte sur la frontière.
Est-ce un bug de navigateur ou suis-je manquer quelque chose ici?
Le style est défini comme ceci:
[Mise à jour] Vous pouvez appliquer un filtre d'opacité et le réduire de 100 à 1, et vous pouvez voir comment la frontière émerge progressivement. Cela confirme ma conjecture que l'effet de gradient se manifeste au-dessus de la frontière.