Mise à jour: correction de la carte algorithme de rendu, a ajouté plus d'illustrations, changé le formatage.
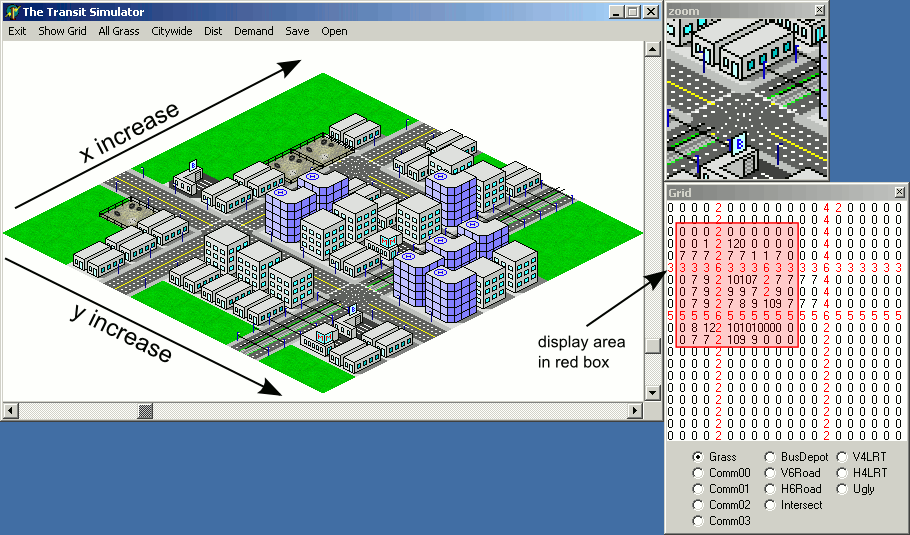
Peut-être l'avantage pour le "zigzag" technique pour la cartographie les tuiles de l'écran peut être dit que la tuile x et y coordonnées sont sur les axes vertical et horizontal.
"Le dessin dans un diamant":
Par le dessin isométrique de la carte à l'aide de "dessin dans un diamant", qui, je crois, se réfère à juste le rendu de la carte à l'aide d'un imbriquée for-boucle sur le tableau à deux dimensions, comme dans cet exemple:
tile_map[][] = [[...],...]
for (i = 0; i < tile_map.size; i++):
for (j = 0; j < tile_map[i].size j++):
draw(
tile_map[i][j],
x = (j * tile_width / 2) + (i * tile_width / 2)
y = (i * tile_height / 2) - (j * tile_height / 2)
)
Avantage:
L'avantage de cette approche est qu'il est un simple imbriquée for-boucle avec relativement simple logique qui fonctionne de façon constante à travers toutes les tuiles.
Inconvénient:
Un inconvénient de cette approche est que l' x et y coordonnées des tuiles sur la carte va augmenter dans les lignes diagonales, ce qui pourrait rendre plus difficile visuellement la carte de l'emplacement sur l'écran de la carte représentée dans un tableau:
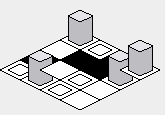
![Image of tile map]() L'image en taille réelle
L'image en taille réelle
Cependant, il va y avoir un piège pour la mise en œuvre de l'exemple ci-dessus, l'ordre de rendu sera la cause de tuiles qui sont censés être à l'origine de certaines tuiles pour être tiré sur le dessus des tuiles en avant:
![Resulting image from incorrect rendering order]()
Pour modifier ce problème, l'une intérieure for-de la boucle de commande doivent être annulées à partir de la valeur la plus élevée, et le rendu vers la valeur la plus faible:
tile_map[][] = [[...],...]
for (i = 0; i < tile_map.size; i++):
for (j = tile_map[i].size; j >= 0; j--): // Changed loop condition here.
draw(
tile_map[i][j],
x = (j * tile_width / 2) + (i * tile_width / 2)
y = (i * tile_height / 2) - (j * tile_height / 2)
)
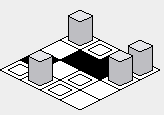
Avec le correctif ci-dessus, le rendu de la carte doit être corrigée:
![Resulting image from correct rendering order]()
"Zigzag":
Avantage:
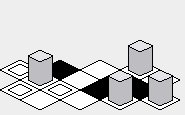
Peut-être l'avantage de la "zigzag" est que le rendu de la carte peut sembler être un peu plus verticale compacte que le "diamant":
![Zig-zag approach to rendering seems compact]()
Inconvénient:
En essayant de mettre en œuvre le zigzag de la technique, l'inconvénient est qu'il est un peu plus difficile à écrire le code de rendu car il ne peut pas être écrit comme un simple imbriquée for-une boucle sur chaque élément dans un tableau:
tile_map[][] = [[...],...]
for (i = 0; i < tile_map.size; i++):
if i is odd:
offset_x = tile_width / 2
else:
offset_x = 0
for (j = 0; j < tile_map[i].size; j++):
draw(
tile_map[i][j],
x = (j * tile_width) + offset_x,
y = i * tile_height / 2
)
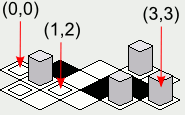
Aussi, il peut être un peu difficile pour essayer de comprendre le système de coordonnées de la dalle en raison de l'échelonnement de la nature de l'ordre de rendu:
![Coordinates on a zig-zag order rendering]()
Remarque: Les illustrations incluses dans cette réponse ont été créés avec un Java mise en œuvre de la tuile du code de rendu présenté, avec les suivants en int tableau comme la carte:
tileMap = new int[][] {
{0, 1, 2, 3},
{3, 2, 1, 0},
{0, 0, 1, 1},
{2, 2, 3, 3}
};
La tuile images sont:
-
tileImage[0] -> Une boîte avec une boîte à l'intérieur.
-
tileImage[1] -> D'une boîte noire.
-
tileImage[2] -> D'une zone blanche.
-
tileImage[3] -> Une boîte avec un grand objet gris.
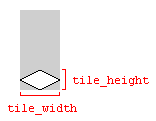
Une Note sur les Carreaux de Largeurs et de Hauteurs
Les variables tile_width et tile_height qui sont utilisés dans le code ci-dessus des exemples se réfèrent à la largeur et la hauteur du sol, les carreaux de l'image représentant le carrelage:
![Image showing the tile width and height]()
En utilisant les dimensions de l'image, le travail, aussi longtemps que les dimensions de l'image et de la tuile dimensions match. Sinon, la tuile, la carte pourrait être rendus avec des espaces entre les tuiles.

 L'image en taille réelle
L'image en taille réelle