Est-il possible de définir des points d'arrêt à l'aide de l'inspecteur de Google Chrome sur le code javascript saisi dans jsfiddle.net ?
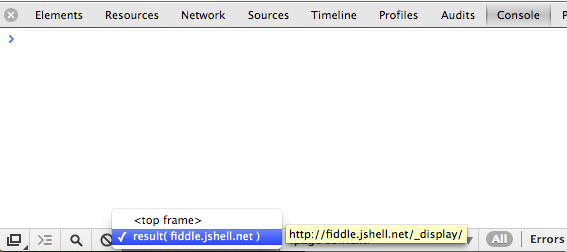
Lorsque je vais dans l'onglet script des outils de développement, je vois beaucoup de script mais je ne sais pas où se trouverait mon script ou s'il peut s'y trouver tout court. Dans le passé, je me suis contenté d'une action console.log, mais j'aimerais bien pouvoir définir des points d'arrêt.
(Si ce n'est pas possible, je suis intéressé par d'autres moyens d'inspecter le javascript dans ce scénario).